Давайте для начала разберемся, что такое userbar. Это полоска (размером 350х19 пикселей), которая отображает увлечения пользователя. Сегодня мы поговорим о её создании. Ну а если вам лень нарисовать юзербар вы можете выбрать уже готовый. Ну что? Начнем делать стандартный юзербар? =)
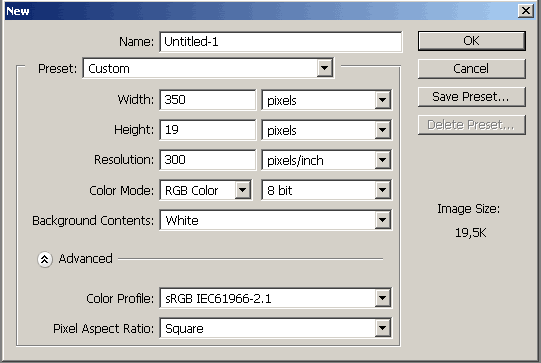
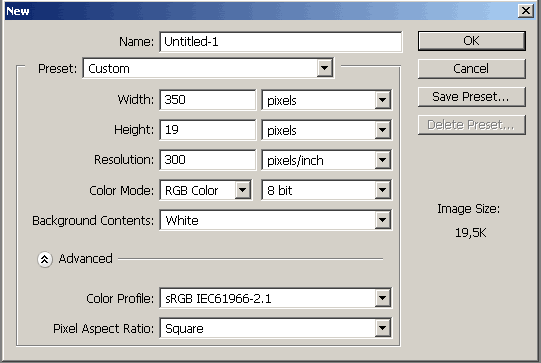
Итак, создаем новый файл и ставим настройки как на картинке.

Нажмаем: Layer-> New Fill Layer -> Gradyent
Теперь выбираем нужные нам цвета и вид градиента. Затем жмем ОК.
У меня получилось вот так:

Теперь будем создавать узор. Мы решили создавать стандартный юзербар и поэтому узор тоже будет стандартным.
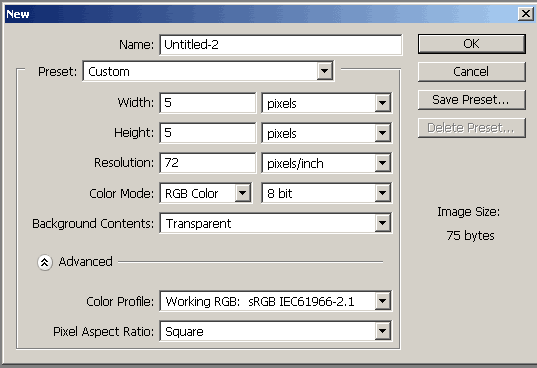
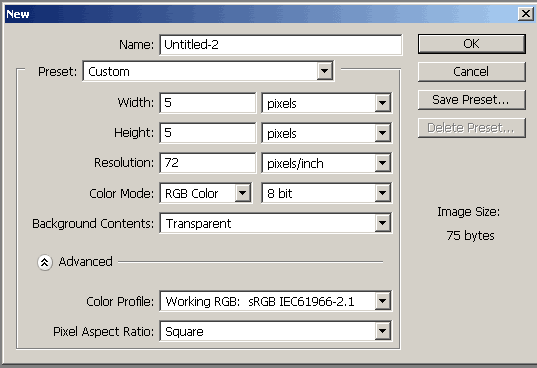
Создаем новый файл с таким настройками как на картинке:

Затем нарисуем узор в виде полосы. Для этого увеличиваем масштаб (среднее колесико мышки) и карандашом (Pencil Tool) рисуем диагональную полоску.
Потом нажимаем Edit -> Define Patern -> даем имя фону. Я назвала его user1.
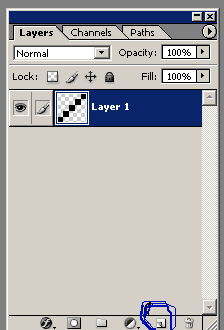
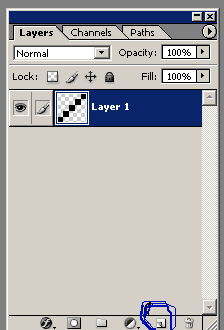
Теперь переключаемся к нашему старому рисунку и создаем в нем новый слой. ДЛя тех кто не знает, где это находиться и с чем это едят, показываю:

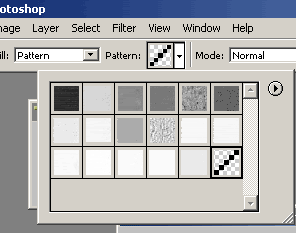
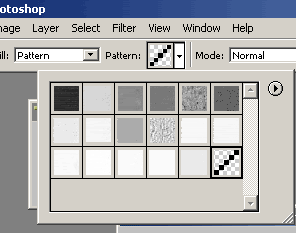
Чтобы залить фон этим узором выбираем Paint Bucket Bucket Tool (там же где и градиент), в верхнем меню ставим "Pattern" и выбираем наш узор.

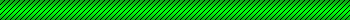
У меня получилось так:

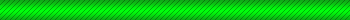
Теперь немного смягчим цвет. Для этого прозрачность слоя (opiracity) ставим 30-40. Вот что получаеться при прозрачности 30:

Открываем файл с картинкой в фотошопе, выделяем (CTRL +C ) переключаемся на наш файл с юзербаркой. Проще говоря, перетаскиваем одну картинку на другую =)Я выбрала вот такую вот Chibi:

и после экспериментов у меня получилось вот так:

Наконец-то рисуем последнюю деталь: блик. Для этого рисуем белый еллипс в верхней части нашего юзербара. Ставим прозрачность слоя 15-20. Сохраняем (в gif) и.... ГОТОВО! =)
Вот по такому методу можно сделать себе собственный юзербар. Изменяйте узоры, експерементируйте - и всё получиться!
Все статьи были написаны Ro$@`ой и их распространение без указания активной ссылки на автора запрещено.